前言
前几天在翻主页的时候,看到 Nots 分享了他和他女朋友的甜蜜日常。
然后注意到了他网站侧栏的小部件,有一个他和他女朋友恋爱的计时模块,很感兴趣
我刚好也想给自己女朋友制作一点小浪漫,所以就着手把他分享的代码搬了过来,做了一些优化
紧急修复
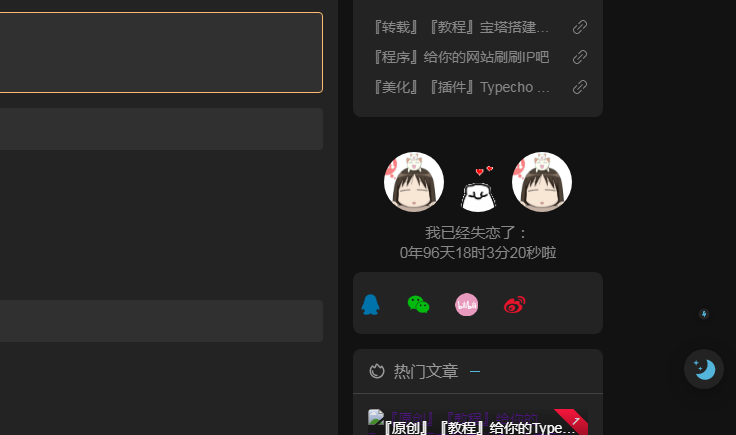
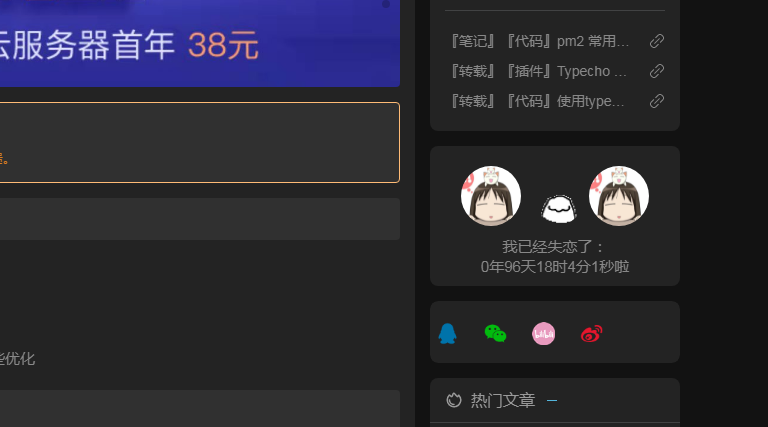
刚测试时发现夜间模式下,会直接透明显示,没有浮块显示
我估计是主题作者忘记给自定义模块设置背景色了,所以显示很不协调,就像这样

所以我又调用了Joe主题的CSS样式,让这个模块会根据日间模式和夜间模式改变背景颜色,达到和其他模块样式统一
顺便修改了这个模块的文字颜色,夜间模式下不会再是一片漆黑了(PE端同时修复)

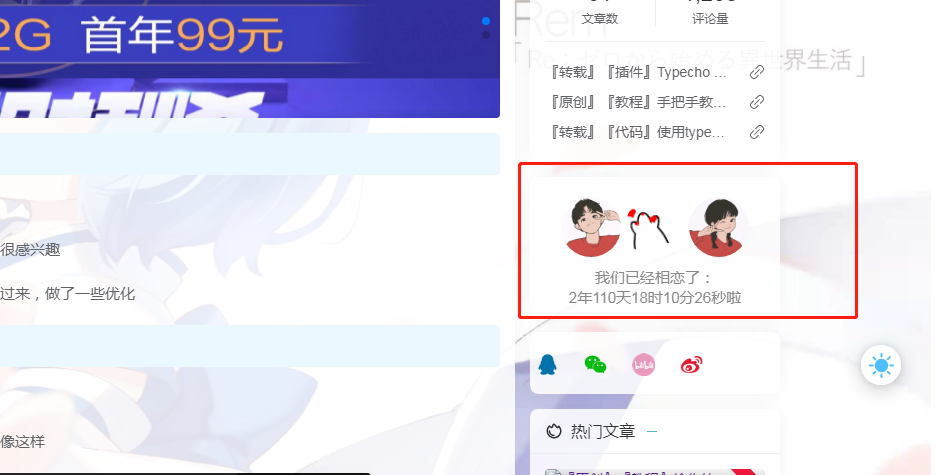
成果展示
PC端
手机端

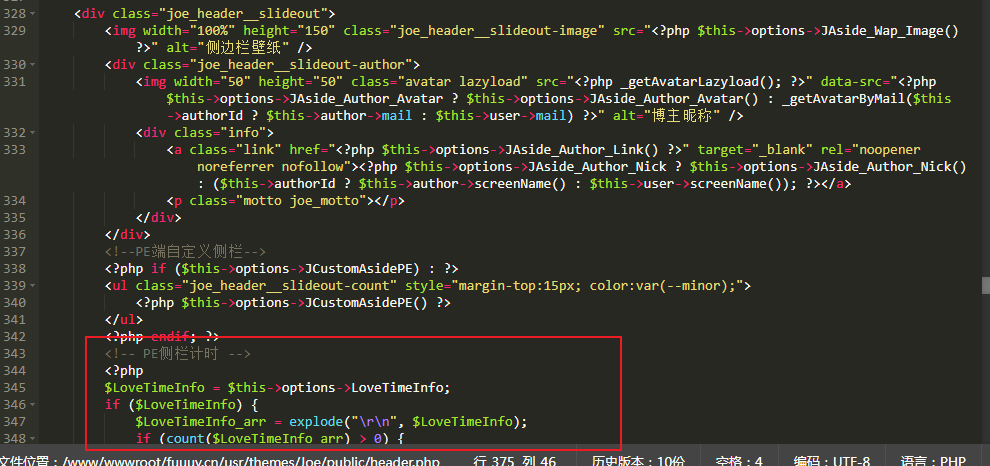
实现方法
本教程仅适用于typecho且使用了Joe主题的小伙伴,其他主题或者博客的小伙伴请自行发挥你们的才能
PC端
PE端
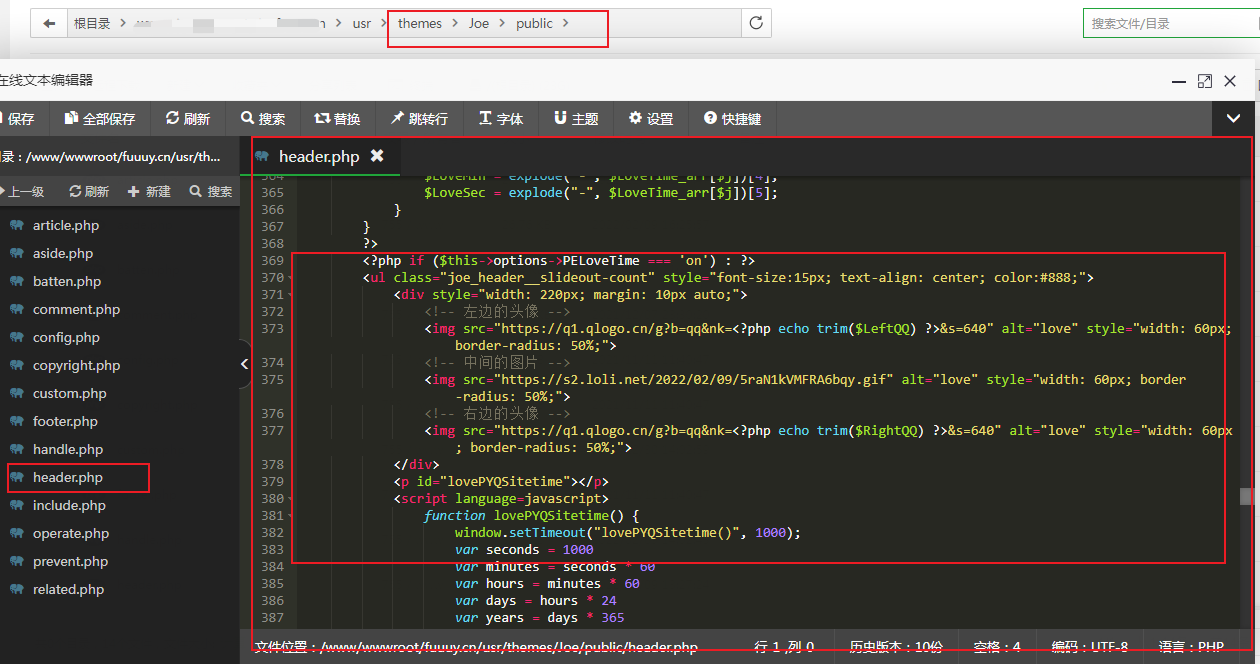
PC端代码:(样式我已经根据Joe主题适配好了,不喜欢的自己修改)
如果是使用的 Joe for typecho ,那就很简单了,直接在后台的主题设置里
登录你的网站后台,进入 外观设置-网站外观-设置外观(必须使用Joe主题)-侧栏设置

找到 自定义侧边栏模块-PC

保存好后,再刷新自己的网站就可以看到了!
结语
教程到此结束,祝各位早日找到心仪的另一半,幸福美满!
感谢 Nots 分享的代码。
代码下载
























评论 (170)