前言
因为之前在很多网站上都能看到广告,虽然但是,这对很多博主来说也是一笔额外的收入,我一直是入不敷出!
然后我看到了执念博客的首页广告栏,虽然曝光确实大,但是用户体验极其不好,因为要翻很多广告才能翻到文章,就像这样:

所以我就想到了滚动广告,一个广告的位置,能够显示多条广告
成果展示
首页
文章页

教程开始
灵感及相关代码来自于Joe主题的首页轮播图
一、添加后台
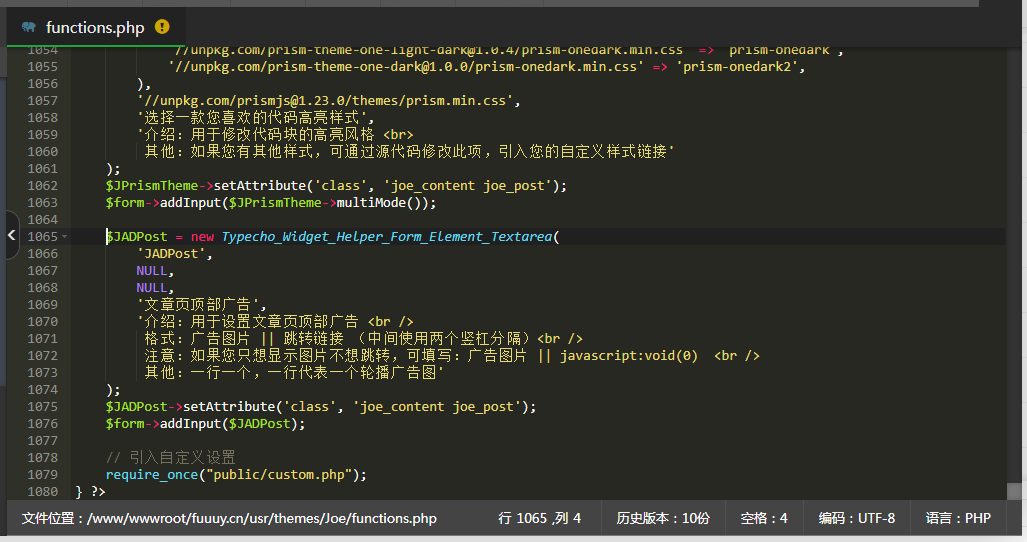
打开 functions.php 添加以下代码
代码
代码位置
$JADPost = new Typecho_Widget_Helper_Form_Element_Textarea(
'JADPost',
NULL,
NULL,
'文章页顶部广告',
'介绍:用于设置文章页顶部广告 <br />
格式:广告图片 || 跳转链接 (中间使用两个竖杠分隔)<br />
注意:如果您只想显示图片不想跳转,可填写:广告图片 || javascript:void(0) <br />
其他:一行一个,一行代表一个轮播广告图'
);
$JADPost->setAttribute('class', 'joe_content joe_post');
$form->addInput($JADPost);这是文章页的代码,因为首页广告主题自带了

二、添加滚动广告栏
首页
文章页
因为首页已经有广告位了,所以直接替换就行了
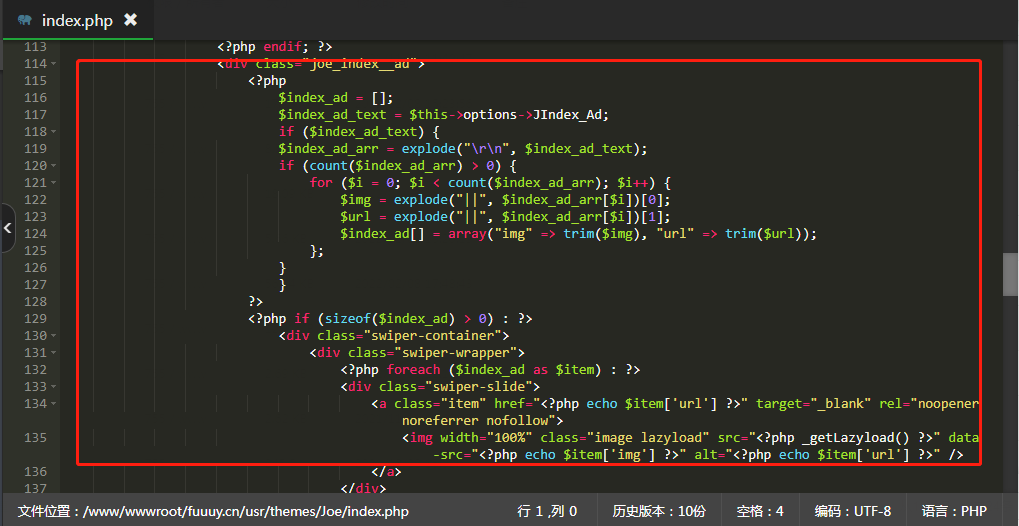
将主题 index.php 的以下代码直接替换为新代码
代码位置

新代码
三、修改广告栏样式
首页
文章页
直接在
Joe/assets/css 打开 joe.index.min.css 然后在最后添加以下代码.joe_index__ad .swiper-container{height: 180px!important;border-radius: var(--radius-inner);}.joe_index__ad .swiper-container .icon{position:absolute;z-index:1;top:10px;right:10px;font-size:12px;background:rgba(0,0,0,0.25);padding:2px 5px;border-radius:2px;color:#ebebeb;pointer-events:none}@media (max-width: 768px){.joe_index__ad .swiper-container{height: 120px!important}.joe_index__ad .swiper-container .image{height: 120px;object-fit: cover;border-radius: var(--radius-inner);}}四、添加滚动效果
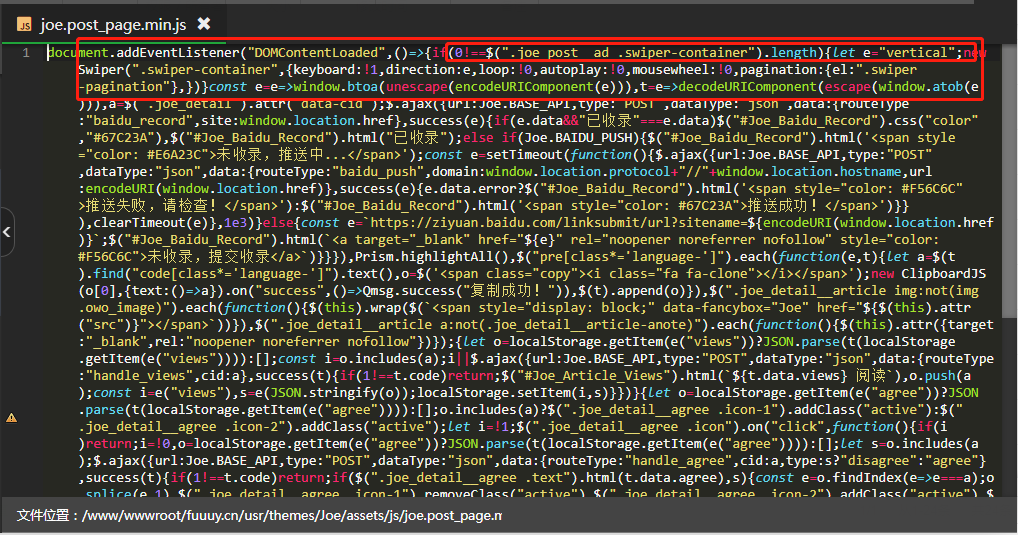
首页
文章页
首页因为引入了滚动效果,所有不需要设置,会直接调用首页轮播图的滚动效果
但是会根据首页轮播图的滚动方式滚动,效果不太好,暂时没想到比较好的解决方法
教程结束
大功告成,快刷新你的网站看看效果吧!





















评论 (76)