前言
转自执念博客,仅做备份!
对于Joe主题无法实现分页按钮分页设计可能有很多人无法接受,本教程将实现首页分页按钮可实现分页功能
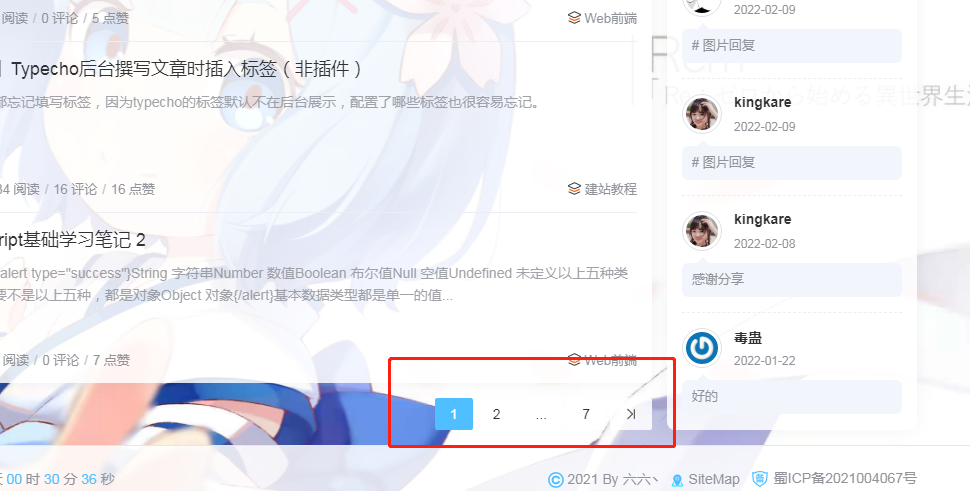
成品效果
修改教程
一、修改 index.php 文件
修改 index.php ,文件路径: usr/themes/Joe
1、第一部分:
添加以下代码:
<script>
document.addEventListener('DOMContentLoaded', () => {
window.Joe.PAGE_INDEX = '<?php echo $this->_currentPage; ?>' || 1;
});
</script>{/tabs-pane}
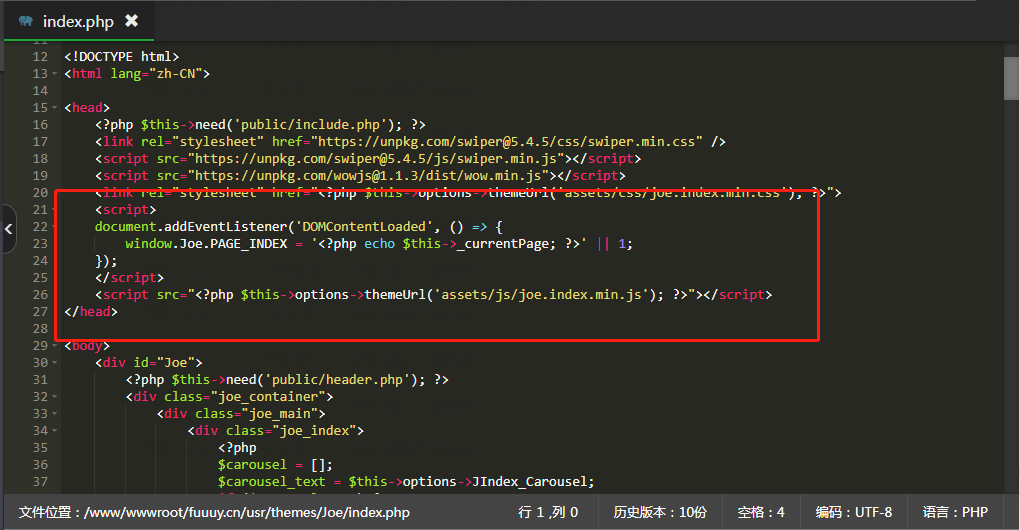
{tabs-pane label="添加位置"}

{/tabs-pane}
2、第二部分:
替换以下代码,或者添加后注释掉原来的代码
{/tabs-pane}
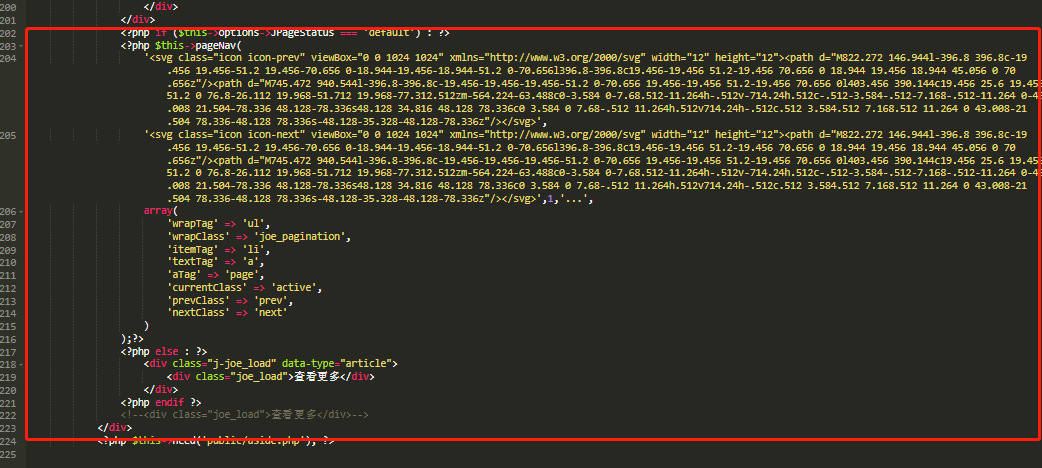
{tabs-pane label="添加位置"}

{/tabs-pane}
二、修改 functions.php 文件
直接在 functions.php 最后添加以下代码
如有 Joe/public/custom.php 也可以加在这个文件里
$JPageStatus = new Typecho_Widget_Helper_Form_Element_Select(
'JPageStatus',
array('default' => '按钮切换形式(默认)', 'ajax' => '点击加载形式'),
'default',
'选择首页的分页形式',
'介绍:选择一款您所喜欢的分页形式'
);
$JPageStatus->setAttribute('class', 'joe_content joe_custom'); // 如果无法显示设置,将joe_custom替换为joe_other
$form->addInput($JPageStatus->multiMode());{/tabs-pane}
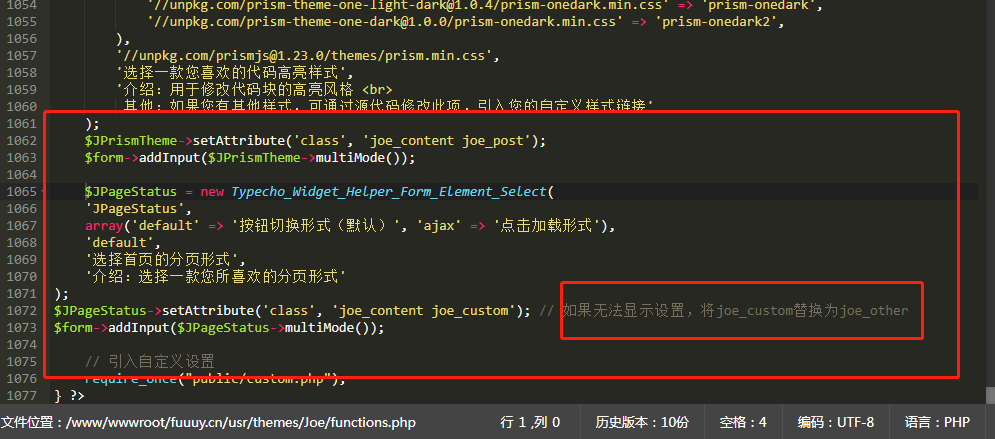
{tabs-pane label="添加位置"}

{/tabs-pane}
三、修改joe.index.min.js文件
修改 Joe/assets/js/joe.index.min.js
截图中的两部分将数字 1 改为以下代码
window.Joe.PAGE_INDEX{/tabs-pane}
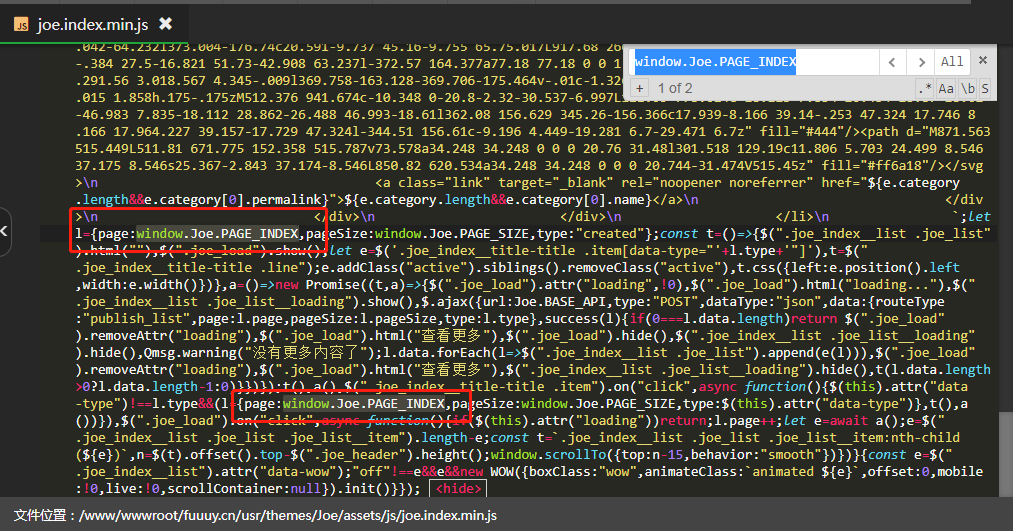
{tabs-pane label="修改位置"}

{/tabs-pane}
结束
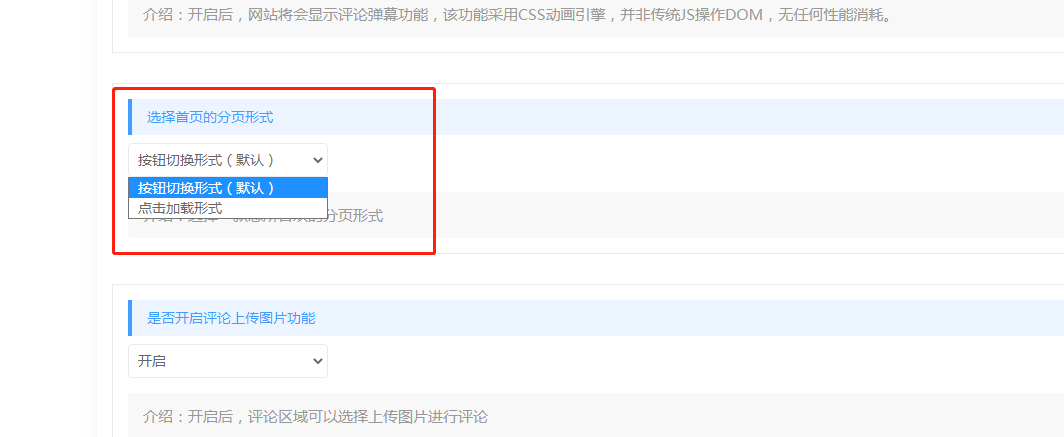
教程结束,快去后台开启刷新看看效果吧!















一:你js替换错了,重头再改一遍试试
二:你改的js还没生效,清除缓存再访问试试,Ctrl+F5清除缓存